Dalam tutorial ini, kami akan menunjukkan kepada Anda bagaimana membangun sebuah server web dengan ESP32 yang mengontrol posisi poros dari sebuah motor servo menggunakan slider. Pertama, kita akan melihat cara mengendalikan motor servo dengan ESP32, dan kemudian kita akan membangun server webnya.
Menghubungkan Motor Servo ke ESP32
Motor servo memiliki tiga kabel: daya, tanah (ground), dan sinyal. Biasanya, kabel daya berwarna merah, GND berwarna hitam atau coklat, dan kabel sinyal biasanya berwarna kuning, oranye, atau putih."
| Kabel |
Warna |
| Daya |
Merah |
| GND |
Hitam, atau coklat |
| Sinyal |
Kuning, oranye, atau putih |
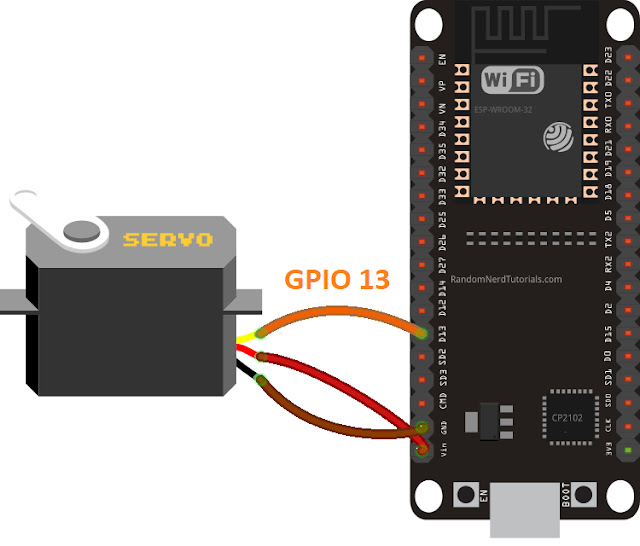
Ketika menggunakan motor servo kecil seperti S0009 seperti yang ditunjukkan pada gambar di bawah ini, Anda dapat memberinya pasokan daya langsung dari ESP32."
Tetapi jika Anda menggunakan lebih dari satu motor servo atau jenis lainnya, Anda mungkin perlu memberi pasokan daya ke servo Anda menggunakan sumber daya eksternal.
Jika Anda menggunakan motor servo kecil seperti S0009, Anda perlu menghubungkan:
GND -> pin GND ESP32;
Daya -> pin VIN ESP32;
Sinyal -> GPIO 13 (atau salah satu pin PWM lainnya).
Catatan: dalam kasus ini, Anda dapat menggunakan salah satu GPIO ESP32, karena setiap GPIO dapat menghasilkan sinyal PWM. Namun, kami tidak merekomendasikan penggunaan GPIO 9, 10, dan 11 yang terhubung ke flash SPI terintegrasi dan tidak direkomendasikan untuk penggunaan lain.
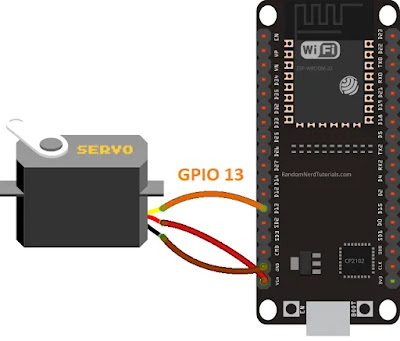
Skema
Dalam contoh kami, kami akan menghubungkan kabel sinyal ke GPIO 13. Jadi, Anda dapat mengikuti diagram skema berikut untuk menghubungkan motor servo Anda.
Skema ini menggunakan versi modul ESP32 DEVKIT V1 dengan 36 GPIO - jika Anda menggunakan model lain, harap periksa pinout untuk papan yang Anda gunakan.)
Bagaimana Mengendalikan Motor Servo?
Anda dapat mengatur posisi poros servo dalam berbagai sudut dari 0 hingga 180º. Servo dikendalikan menggunakan sinyal modulasi lebar pulsa (PWM). Ini berarti bahwa sinyal PWM yang dikirimkan ke motor akan menentukan posisi porosnya.
Untuk mengendalikan motor, Anda dapat menggunakan kemampuan PWM dari ESP32 dengan mengirimkan sinyal 50Hz dengan lebar pulsa yang sesuai. Atau Anda dapat menggunakan pLibrary untuk membuat tugas ini menjadi lebih sederhana.
Menyiapkan Arduino IDE
Ada add-on untuk Arduino IDE yang memungkinkan Anda untuk memprogram ESP32 menggunakan Arduino IDE dan bahasa pemrogramannya. Ikuti salah satu tutorial berikut untuk menyiapkan Arduino IDE Anda agar dapat bekerja dengan ESP32, jika Anda belum melakukannya.
Setelah memastikan Anda telah menginstal add-on ESP32, Anda dapat melanjutkan tutorial ini.
Menginstal ESP32_Arduino_Servo_Library
Library ESP32 Arduino Servo memudahkan pengendalian motor servo dengan ESP32 Anda, menggunakan Arduino IDE. Ikuti langkah-langkah berikut untuk menginstal library di Arduino IDE Anda:
- Klik di sini untuk mengunduh ESP32_Arduino_Servo_Library. Anda harus memiliki folder .zip di folder Unduhan Anda.
- Ekstrak folder .zip dan Anda akan mendapatkan folder ESP32-Arduino-Servo-Library-Master
- Ganti nama folder Anda dari ESP32-Arduino-Servo-Library-Master menjadi ESP32_Arduino_Servo_Library
- Pindahkan folder ESP32_Arduino_Servo_Library ke folder library instalasi Arduino IDE Anda
- Terakhir, buka kembali Arduino IDE Anda
Menguji Contoh
Setelah menginstal library, buka Arduino IDE Anda. Pastikan Anda telah memilih papan ESP32, lalu buka File > Contoh > ServoESP32 > Simple Servo.
/*********
Rui Santos
Complete project details at https://randomnerdtutorials.com
Written by BARRAGAN and modified by Scott Fitzgerald
*********/
#include
Servo myservo; // create servo object to control a servo
// twelve servo objects can be created on most boards
int pos = 0; // variable to store the servo position
void setup() {
myservo.attach(13); // attaches the servo on pin 13 to the servo object
}
void loop() {
for (pos = 0; pos <= 180; pos += 1) { // goes from 0 degrees to 180 degrees
// in steps of 1 degree
myservo.write(pos); // tell servo to go to position in variable 'pos'
delay(15); // waits 15ms for the servo to reach the position
}
for (pos = 180; pos >= 0; pos -= 1) { // goes from 180 degrees to 0 degrees
myservo.write(pos); // tell servo to go to position in variable 'pos'
delay(15); // waits 15ms for the servo to reach the position
}
}
Memahami Kode
Sketsa ini memutar motor servo 180 derajat ke satu sisi, dan 180 derajat ke sisi lainnya. Mari kita lihat bagaimana cara kerjanya.
Pertama, Anda perlu menyertakan library Servo:
#include <Servo.h>
Kemudian, Anda perlu membuat sebuah objek servo. Dalam hal ini, objek tersebut dinamakan myservo.
Servo myservo;
Setup()
Dalam fungsi setup(), Anda menginisialisasi komunikasi serial untuk tujuan debugging, dan menghubungkan GPIO 13 ke objek servo."
void setup() {
myservo.attach(13);
Loop()
Dalam loop(), kita mengubah posisi poros motor dari 0 hingga 180 derajat, dan kemudian dari 180 hingga 0 derajat. Untuk mengatur poros ke posisi tertentu, Anda hanya perlu menggunakan metode write() dalam objek servo. Anda mengirimkan sebagai argumen, sebuah angka integer dengan posisi dalam derajat."
Servo myservo;
Setup()
Dalam fungsi setup(), Anda menginisialisasi komunikasi serial untuk tujuan debugging, dan menghubungkan GPIO 13 ke objek servo."
myservo.write(pos);
Menguji Sketsa
Unggah kode ke ESP32 Anda. Setelah mengunggah kode, Anda seharusnya melihat poros motor berputar ke satu sisi dan kemudian ke sisi lainnya.
Membuat Server Web ESP32
Sekarang bahwa Anda tahu bagaimana mengendalikan servo dengan ESP32, mari buat server web untuk mengendalikannya (pelajari lebih lanjut tentang cara membangun Server Web ESP32). Server web yang akan kita bangun:
- Mengandung slider dari 0 hingga 180, yang dapat Anda sesuaikan untuk mengontrol posisi poros servo;
- Nilai slider saat ini secara otomatis diperbarui di halaman web, serta posisi poros, tanpa perlu merefresh halaman web. Untuk ini, kami menggunakan AJAX untuk mengirim permintaan HTTP ke ESP32 di latar belakang;
- Mererefresh halaman web tidak mengubah nilai slider maupun posisi poros.
Membuat Halaman HTML
Mari mulai dengan melihat teks HTML yang perlu dikirimkan oleh ESP32 ke peramban Anda.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" href="data:,">
<style>
body {
text-align: center;
font-family: "Trebuchet MS", Arial;
margin-left:auto;
margin-right:auto;
}
.slider {
width: 300px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</head>
<body>
<h1>ESP32 with Servo</h1>
<p>Position: <span id="servoPos"></span></p>
<input type="range" min="0" max="180" class="slider" id="servoSlider" onchange="servo(this.value)"/>
<script>
var slider = document.getElementById("servoSlider");
var servoP = document.getElementById("servoPos");
servoP.innerHTML = slider.value;
slider.oninput = function() {
slider.value = this.value;
servoP.innerHTML = this.value;
}
$.ajaxSetup({timeout:1000});
function servo(pos) {
$.get("/?value=" + pos + "&");
{Connection: close};
}
</script>
</body>
</html>
Membuat Slider
Halaman HTML untuk proyek ini melibatkan pembuatan slider. Untuk membuat slider dalam HTML, Anda menggunakan tag <input>. Tag <input> menentukan bidang di mana pengguna dapat memasukkan data.
Terdapat berbagai jenis input yang tersedia. Untuk mendefinisikan sebuah slider, gunakan atribut "type" dengan nilai "range". Dalam slider, Anda juga perlu mendefinisikan rentang minimum dan maksimum menggunakan atribut "min" dan "max".
<input type="range" min="0" max="180" class="slider" id="servoSlider" onchange="servo(this.value)"/>
Anda juga perlu mendefinisikan atribut lain seperti:
- class untuk menggaya slider
- id untuk memperbarui posisi saat ini yang ditampilkan pada halaman web
- Dan akhirnya, atribut onchange untuk memanggil fungsi servo untuk mengirim permintaan HTTP ke ESP32 ketika slider bergerak.
Menambahkan JavaScript ke Berkas HTML
Selanjutnya, Anda perlu menambahkan beberapa kode JavaScript ke berkas HTML Anda dengan menggunakan tag <script> dan </script>. Potongan kode ini akan memperbarui halaman web dengan posisi slider saat ini:"
var slider = document.getElementById("servoSlider");
var servoP = document.getElementById("servoPos");
servoP.innerHTML = slider.value;
slider.oninput = function() {
slider.value = this.value;
servoP.innerHTML = this.value;
}value=" + pos + "&");
}
Dan baris-baris selanjutnya melakukan permintaan HTTP GET ke alamat IP ESP pada jalur URL tertentu /?value=[POSISI_SLIDER]&.
$.ajaxSetup({timeout:1000});
function servo(pos) {
$.get("/?value=" + pos + "&");
}
Sebagai contoh, ketika slider berada pada posisi 0, Anda melakukan permintaan HTTP GET pada URL berikut:
Dan ketika slider berada pada posisi 180 derajat, Anda akan memiliki sesuatu seperti ini:
Dengan cara ini, ketika ESP32 menerima permintaan GET, ia dapat mengambil parameter nilai dalam URL dan memindahkan motor servo ke posisi yang tepat.
Kode
Sekarang, kita perlu menyertakan teks HTML sebelumnya dalam sketsa dan memutar motor servo sesuai dengan posisinya. Sketsa berikut ini melakukan hal tersebut.
Catatan: seperti yang telah kita sebutkan sebelumnya, Anda perlu menginstal add-on ESP32 di Arduino IDE Anda. Ikuti salah satu panduan berikut untuk menginstal papan ESP32 di Arduino IDE, jika Anda belum melakukannya:
Instruksi Windows – Papan ESP32 di Arduino IDE
Instruksi Mac dan Linux – Papan ESP32 di Arduino IDE
Salin kode berikut ke Arduino IDE Anda, tetapi jangan mengunggahnya sekarang. Pertama, kita akan melihat bagaimana cara kerjanya."
Berikut adalah kode HTML yang telah ditandai dengan kotak warna abu untuk kode Arduino yang Anda berikan
Cara Kerja Kode
Pertama, kita menyertakan libarary Servo, dan membuat objek servo yang disebut myservo.
#include
Servo myservo; // create servo object to control a servo
Kita juga membuat variabel untuk menyimpan nomor GPIO yang terhubung ke servo. Dalam kasus ini, GPIO 13.
Jangan lupa bahwa Anda perlu memodifikasi dua baris berikut untuk menyertakan kredensial jaringan Anda.
// Replace with your network credentials const char* ssid = "";
const char* password = "";
Kemudian, buat beberapa variabel yang akan digunakan untuk mengekstrak posisi slider dari permintaan HTTP.
// Decode HTTP GET value
String valueString = String(5);
int pos1 = 0;
int pos2 = 0;
setup()
Dalam setup(), Anda perlu menghubungkan servo ke GPIO yang terhubung dengannya, dengan menggunakan myservo.attach().
myservo.attach(servoPin); // attaches the servo on the servoPin to the servo object
Bagian pertama dari loop() membuat server web dan mengirimkan teks HTML untuk menampilkan halaman web. Kami menggunakan metode yang sama yang telah kami gunakan dalam proyek server web ini.
Bagian berikut dari kode mengambil nilai slider dari permintaan HTTP."
//GET /?value=180& HTTP/1.1
if(header.indexOf("GET /?value=") >= 0) {
pos1 = header.indexOf('=');
pos2 = header.indexOf('&');
valueString = header.substring(pos1 + 1, pos2);
}
Ketika Anda menggerakkan slider, Anda membuat permintaan HTTP pada URL berikut yang berisi posisi slider antara tanda = dan &
Anda dapat menandai URL HTTP tersebut dalam HTML seperti berikut:
http://your-esp-ip-address/?value=[SLIDER_POSITION]&
Nilai posisi slider disimpan dalam variabel valueString.
Kemudian, kita mengatur servo ke posisi tertentu tersebut menggunakan myservo.write() dengan variabel valueString sebagai argumen. Variabel valueString adalah string, jadi kita perlu menggunakan metode toInt() untuk mengonversinya menjadi angka bulat - tipe data yang diterima oleh metode write()."
myservo.write(valueString.toInt());
Menguji Server Web
Sekarang Anda dapat mengunggah kode ke ESP32 Anda - pastikan Anda telah memilih papan yang benar dan port COM yang benar. Juga jangan lupa untuk memodifikasi kode untuk menyertakan kredensial jaringan Anda.
Setelah mengunggah kode, buka Serial Monitor pada kecepatan baud 115200.
Tekan tombol "Enable" pada ESP32 untuk me-restart papan, dan salin alamat IP ESP32 yang muncul di Serial Monitor.

Buka peramban Anda, tempelkan alamat IP ESP, dan Anda akan melihat halaman web yang telah Anda buat sebelumnya. Geser slider untuk mengontrol motor servo.
Di Serial Monitor, Anda juga dapat melihat permintaan HTTP yang Anda kirimkan ke ESP32 ketika Anda menggerakkan slider.
Eksperimenlah dengan server web Anda untuk melihat apakah semuanya berfungsi dengan baik.
Penutup
Secara ringkas, dalam tutorial ini Anda telah belajar cara mengendalikan motor servo dengan ESP32 dan cara membuat server web dengan slider untuk mengontrol posisinya.
Ini hanyalah contoh bagaimana mengendalikan motor servo. Alih-alih slider, Anda dapat menggunakan bidang input teks, beberapa tombol dengan sudut-sudut yang telah ditentukan, atau bidang input lain yang sesuai.
Referensi : "ESP32 Servo Motor Web Server with Arduino IDE", Random Nerd Tutorial, https://randomnerdtutorials.com/esp32-servo-motor-web-server-arduino-ide/


.webp)
.webp)
.webp)